ff
Начало работы в Photoshop
Интерфейс Photoshop-а может показаться достаточно сложным для новичков. Этот урок покажет Вам что есть что и как ориентироваться в такой громадине как Photoshop.
Экран приветствия
При первом открытии Photoshop вы, скорее всего, увидите "Экран приветствия":
 
Для начала работы в Photoshop, закройте Экран приветствия.
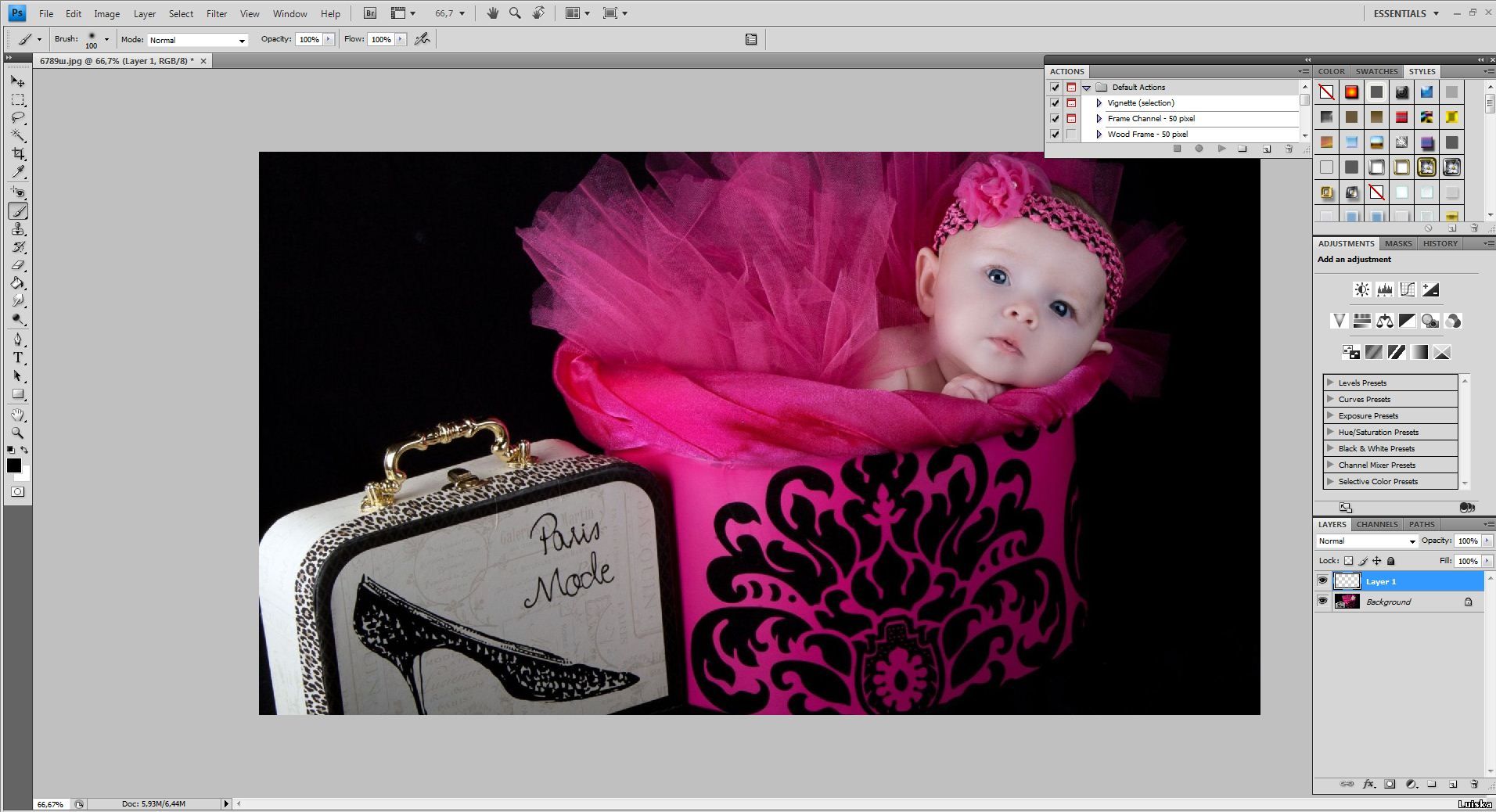
На первый взгляд Photoshop может показаться большим и страшным приложением. Давайте разобьем Рабочую область на более маленькие составляющие, для более простого понимания:

A. Горизонтальное меню - Организованная область меню, разделенная по различным выполняемым типам задач.
B. Панель настроек - Содержит настройки, возможные для выбранного инструмента.
C. Панель инструментов - Содержит широкий выбор доступных инструментов в Photoshop, а также цвет переднего плана, фоновый цвет и другие функции.
D. Окно документа - Окно, которое вмещает редактируемый в Photoshop документ.
E. Активная область изображения - Окно документа содержит активную область изображения (показана белым сверху). Это область, в которой работает художник.
F. Навигатор - Уменьшенная версия активной области изображения текущего документа. Используется для навигации по большим изображениям или при большом зуме (увеличении).
G. Панель цветов - Панель, используемая для выбора цветов переднего и заднего планов для рисования или заливки ими.
H. История - Постоянно обновляющаяся запись предыдущих изменений внесенных в документ. Используется для отмены сделанных шагов (Undo)
I. Слои - Если бы Photoshop был гигантским чизбургером, слои были бы его начинкой и приправой. Слои в Photoshop позволяют вам работать над отдельными полотнами, позволяя разным вещам проявляться над или под другими.
Это всего лишь беглый обзор внутренней структуры Photoshop. Мы рассмотрим все более подробно в последующих уроках.
Создание нового документа
Чтобы создать новый документ в Photoshop, нажмите File > New из Горизонтального меню.
Появится диалоговое окно, такое, как показано на рисунке снизу:

A. Имя документа - Здесь укажите имя документа (по выбору)
B. Предустановки -Выберите размер документа из ранее установленных
C. Размеры документа - Здесь укажите ширину и высоту документа
D. Единицы измерения документа - Укажите единицы измерения документа. Для любой типичной работы для веба или на мониторе выбирайте пиксели.
E. Разрешение - Укажите разрешение документа. Разрешение обычно означает число точек (или пикселей) на дюйм. При печати вам лучше поставить значение повыше (300 или выше), что также увеличит и размер документа. Тем не менее, для экранной работы или работы в вебе, подходящее разрешение 72.
F. Цветовой режим - Укажите цветовой режим документа. Если только вы не собираетесь делать специальную печать, вам лучше всего работать в режиме RGB Color (Red/Green/Blue).
G. Содержание Фона - Укажите тип фона вашего документа.
Диалоговое окно, показанное выше, создаст документ размером 800х600 пикселей с белым фоном. Имя документа будет "Document Name", а разрешение будет наиболее подходящим для экранной работы.
Сохранение и закрытие документа Photoshop
Чтобы сохранить документ Photoshop, нажмите File > Save из Горизонтального меню. Во время сохранения, убедитесь, что ввели имя документа, которое позже узнаете и также выберите формат "Photoshop (*.PSD)" . Выбор этого формата обеспечит сохранение у документа всех атрибутов Photoshop, а также информацию о слоях, так чтобы вы смогли потом работать с ним.Обратите внимание, что файлы формата PSD не совместимы с веб браузерами и другими приложениями, и для таких целей вам придется сохранять файлы в другом формате. Это мы опишем в других уроках.
Чтобы закрыть документ, нажмите File > Close из Горизонтального меню. Чтобы закрыть все открытые документы, нажмите File > Close All.
Панель инструментов Adobe Photoshop
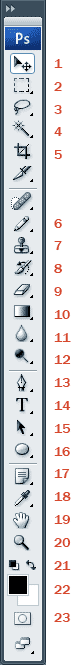
1

1) Move Tool – предназначен для выбора слоёв и манипуляциям с ними, например, с помощью него мы перетаскиваем слои по документу.
2) Rectangular Marquee Tool – предназначен для выделения области документа (у этого инструмента есть несколько разновидностей выделения: прямоугольником, овалом, колонкой или строкой).
3) Lasso Tool – он в свою очередь нужен для выделения более сложной формы. У этого инструмента, также есть несколько разновидностей: лассо – выделение будет следовать за траекторией курсора; полигональное лассо – выделение осуществляется с помощью указания вершин; магнитное лассо – оно само будет пытаться определить границу объекта, которое выделяется.
4) Magic Wand Tool – эта магическая палочка выделяет область одного цвета (чувствительность может задаваться).
5) Crop Tool – кадрирование области документа.
6) Pencil Tool – карандаш, название говорит само за себя, для рисования. Также есть другие разновидности: карандаш и кисть.
7) Clone Stamp Tool – клонирование области. Очень полезный инструмент для ретуширования фотографии.
8) History Brush Tool – оригинальный инструмент для взаимодействия с историей изменения документа. Проявляет в определённой области то что было раньше, например, до наложения фильтра резкости.
9) Eraser Tool – иными словами «стёрка».
10) Gradient Tool – градиентная заливка. Вторая разновидность инструмента – заливка однородным цветом (инструмент применяется к выделенной области)
11) Blur Tool – размытие кистью. Другие разновидности этого инструмента: наведение резкости и вытягивание кистью.
12) Dodge Tool – высветление области. Другая разновидность инструмента: затемнение.
13) Pen Tool – перо. Предназначено для построения и редактирования пути.
14) Horizontal Type Tool – инструмент для создания/редактирования текста. Набирать текст можно, как горизонтальный, так и вертикальный.
15) Path ion Tool – тоже самое что и Move Tool, только предназначен для путей. Есть разновидность инструмента для выделения отдельных точек пути.
16) Ellipse Tool – создание геометрических фигур.
17) Notes Tool – создание заметок в документе.
18) Eyeper Tool – измерение цвета точки.
19) Hand Tool – «лапка» для перемещения по документу.
20) Zoom Tool – инструмент масштабирования документа (приближает/удаляет зрителя).
21) Default Foreground and Background Colors – устанавливает изначальные цвета для фона и переднего планов. Switch Foreground and Background Colors – меняет местами эти цвета между собой.
22) Set Foreground Color / Set Background Color – установленные значения цвета на данный момент.
23) Edit in Quick Mask Mode – включает/выключает режим быстрой маски.
Cлои в Photoshop
В Adobe Photoshop используются слои. Еслиб их небыло, то это уже был бы не Фотошоп, а Пайнт Браш ;). В этом уроке мы раскажем как ими пользоваться.
В Adobe PhotoShop изображения состоят из одного или нескольких слоев. Что бы понять принцип, создадим новый документ, команда File- New, примерно с такими параметрами.

Теперь рассмотрим палитру Layers «слои». Там будет один активный слой- Background «фон». Если нажать на значок, помеченный красной стрелкой, будет создан новый слой, либо команда Layer- New-Layer.


Вновь созданный слой является активным, любое действие затронет только его. По умолчанию он прозрачный. Иконка, слева от надписи Background белого цвета, а Layer-1 в серую и белую шашечку (в Adobe PhotoShop это обозначение прозрачности). На панели инструментов выберете черный цвет переднего плана, а заднего белый. Далее выбираем инструмент Brush Tool «кисть», и на панели параметров выставляем примерно такие значения, как на следующем изображении. Нарисуем, что ни будь в открытом файле (правильное название «полотно»). Теперь на палитре Layers, слева от иконки слоя Layer-1, нажмем на «глазик». Только что нарисованное изображение исчезнет, станнит не видимым. При повторном нажатии на то место где был «глаз» оно снова появится. Далее нажимаем на надпись Background «фон», на палитре Layers, и этот слой становится активным (он стал темнее, что и указывает нам какой слой активный). Можно выбрать цвет переднего плана вместо черного к примеру красный. И наносим еще одно изображение, но теперь оно будет на слое Background. Что бы убедится, понажимаем на «глазики». Можно создать еще один слой, и поэкспериментировать.

Как вы поняли, управлять слоями можно на палитре Layers. Как создать слой, знаем, что бы удалить слой достаточно «захватить» его указателем и перетащить на корзину (синяя стрелка). Перетаскиванием так же можно изменить какой слой будет верхним, при этом он закрывает собой изображение нижележащего слоя. Слой Background по умолчанию заблокирован (справа от названия темный замочек), если дважды щелкнуть по замочку появится окно с предложением создания Layer-0, и он будет разблокирован. Если после этого его расположить сверху остальных слоев, он своим белым фоном закроет все. Прозрачность активного слоя можно изменить, изменив значение Opacity «непрозрачность». Красной стрелкой обозначена кнопка вызова меню слоев, где можно создать новый слой, создать копию слоя, связывать слои для совместного редактирования, объединять слои в один слой. Зеленой стрелкой обозначена кнопка при нажатии на которую, раскрывается список режима наложения для слоя. Если коротко, то режим наложения определяет, каким образом пиксели активного слоя взаимодействуют с другими слоями. На данном этапе нам нужен режим Normal. Один из методов переименовать слой, сделайте двойной левый клик непосредственно на буквах названия слоя и введите новое название.

Теперь о блокировках, черная стрелка. Их у нас четыре. Если нажать первый значок , в ряду Lock «блокировка», мы не сможем редактировать прозрачные пиксели, то есть наша кисть сможет рисовать только на не прозрачных участках активного слоя, можете сами убедиться. Второй значок, в виде кисточки, при нажатии его, заблокирует как не прозрачные, так и прозрачные пиксели. Третий значок, блокирует объекты слоя от перемещения. И четвертый значок, это полный «алес», полная блокировка, нельзя даже удалить заблокированный слой. Но можно перемещать между слоями (располагать выше или ниже других).
Еще один опыт. Создаем три новых слоя, удаляем слой Background. Остаются три прозрачных слоя. На каждом слои, кисточкой рисуем буквы. На первом букву«Р», на втором «О», на тратим «М». На панели инструментов выбираем инструмент Move Tool «перемещение». Подводим указатель к букве «М» на полотне, зажав левую кнопку мыши, перемещаем букву по нашему изображению. Делая операцию «перемещение» с другими слоями, получаем надпись «мор». Если щелкнуть на пустом квадратике (красная стрелка) не активного слоя, появится «цепочка», это связывание слоев, при этом мы сможем перемещать их вместе с активным слоем. Это элементарная работа со слоями, кроме этого к каждому слою можно применить множество эффектов и условий.

Вырезаем объект с помощью Фотошоп
Нам очень часто приходится вырезать различные объекты из фотографий (это могут быть как автомобиль, человек, бытовая техника и т.д.). Нам приходится этим заниматься для создания своих коллажей и фото-монтажей. В этой статье мы расскажем, каким способом стоит это проделывать, чтобы упростить процесс резки.
Большинство способов, которыми пользуются начинающие дизайнеры, сводятся либо к созданию дублирующего слоя и методическое стирание стёркой фона фотографии до тех пор, пока не останется только нужный ему объект. Либо к мучению себя «волшебной палочкой» пока она всё-таки не выделит то что нам надо. Оба способа весьма затратные по времени их осуществления и практически никогда не приводят к желаемому результату. Да что тут говорить, все через них проходили.
Лучшего результата мы можем добиться, используя инструмент Pen Tool для постройки пути по которому мы в последствии сможем отделить нужный объект от фона.
Воспользуемся фотографией китайского горшка (рис. 1), чтобы продемонстрировать урок резки.

После того как мы загрузим в Adobe Photoshop фотографию древне китайского горшка династии Цинь, следует выбрать в панели инструментов инструмент Pen (рис. 2) и установить для него опцию Paths (рис. 3). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. (Управление этим инструментом очень схоже с аналогичным в Adobe Illustrator, поэтому я не считаю нужным описывать этот процесс)

Далее начинаем строить путь вдоль контура объекта (рис. 4). Я предпочитаю при этом увеличить масштаб изображения до 200 – 300 %. И по порядочку вдоль контура рисую путь. Тут есть три основных правила:
- Начинать надо с внешнего контура и не переходить к внутренним, до тех пор, пока его не замкнёшь (иначе, замучаетесь с логикой вычитания площадей вашего пути)
- Путь строить нужно зарезая ваш объект на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- Строго соблюдать форму объекта.

Если всё правильно делать, то в результате получатся замкнутые контуры пути, как на рис. 5.
Незабываем во вкладке «Paths» сохранить наш путь, чтоб не пришлось по новой отстраивать. Для этого надо двойным щелчком левой кнопки мыши по слою пути с названием «Work Path» вызвать окно «Save Path» и вписать в поле «Name» название нашего пути. По умолчанию там стоит «Path 1». Потом нажать кнопочку «Ok».

Всё. Основное мы проделали. Путь построили. А это означает, что мы вырезали наш объект. Поначалу на это уходит много времени, но после десятка другого фотографий резать получается очень быстро, благодаря удобному инструменту Pen (на этом месте овации компании Adobe).
В таком виде можно сохранять фотографию в различные форматы (psd, tif, jpg). Путь сохранится, и в последствии нам не придётся резать эту фотографию повторно.
Осталось отделить объект от фона. В закладке «Paths» правой кнопкой мыши щёлкаем по названию нашего пути (рис. 6), и выбираем «Make ion…». У нас появляется диалоговое окно «Make ion», в котором мы должны указать значение «Father Radius» (рис. 7). Это значение влияет на сглаживание границ объекта. В случае с горшком нам нужно значение 0. После нажатия кнопочки «Ok» у нас появится область выделения, строго на месте построенного нами контура (рис. 8).

С этим выделением можно делать всё что угодно. Можно просто перенести через буфер обмена, можно и маску создать, можно просто фон удалить/залить нужным цветом, можно применить какой-либо эффект и т.д. (рис. 9)

Изменение размеров фотографии в Adobe Photoshop
Урок про увеличение/уменьшение фотографий в Adobe Photoshop. В рассматриваемом примере будем уменьшать фотографию для размещения на форуме.

- В появившемся диалоге выбираем свою фотографию и жмем «Открыть».

- Если появляется окно Embedded Profile Mismatch, то выбираем пункт Discard the embedded profile.

- После чего у нас загружается наша фотография.

- В меню Image выбираем пункт Image Size.

- В появившемся диалоговом окне в первую очередь устанавливаем галочки напротив: Scale Styles, Constrain Proportions, Resample Image. И только после этого задаем размер в поле Pixel Dimensions по одной из сторон. Вторая сторона изменится пропорционально первой. В нашем случае мы выбрали ширину в 450 пикселей. Это оптимальный размер фотографий для выкладывания их на форуме. Далее жмем кнопку Ok.

- Всё, наша фотография уменьшена. Осталось её сохранить. Для этого выбираем в меню File пункт Save As… (Не перепутайте с обычным Save, иначе сохраните уменьшенную фотографию в изначальный файл и тем самым испортите оригинал).

- В появившемся диалоговом окне выбираем путь куда сохраняем фотографию и обязательно изменяем название файла (Я к примеру, дописал к названию файла small). После жмем на кнопку «Сохранить».

5 простых шагов к улучшению цвета используя Photoshop
Как можно улучшить отображение цветов на цифровой фотографии?
Если вы делаете только одну корректировку для улучшения цвета вашей фотографии, то это должна быть корректировка температуры вашего изображения. "Температура цвета"— также известна как «баланс белого» - означает количество кельвинов (К), которое выделяет данный источник света. 40-ваттная лампа накаливания, к примеру, это 2650 К, в то время как вспышка фотоаппарата может быть в районе 5600 К. Боле высокие значения имеют больше синего, а более низкие – больше красного. На практике это означает, что если настройки баланса белого (температура) у вашей фотографии не в ладах с температурой источника света, цвета на фотографии пострадают.
Давайте взглянем на этот пример:

Милый паренек. Плохой баланс белого.
Самый легкий способ разрешить проблему с балансом белого это поискать что-либо, что должно быть белым, как например вот эта майка.
Вопрос: Какого цвета тот «белый» треугольник?
Если ваш ответ «белого», значит, ваши глаза подводят вас. Ваши глаза настолько приучены адаптироваться к различным видам цветовых условий, что вам может понадобиться натренировать их смотреть на предметы более объективно. Давайте просто ради проверки вашего восприятия возьмем инструмент color picker и сделаем забор цвета с этой майки, чтобы получить ответ. Сэмплеры могут отличаться, но мы все равно сможем получить нужный результат.
Я кликаю по майке и вижу, что наша «белая» майка на самом деле является...

Ой! Синей! Похоже, что эту майку стирали в горячей воде вместе с васильковыми мелками.
Итак, как же нам исправить это?
С обычным фотоаппаратом, работающим по принципу «навести и снять», вы можете сразу избежать такой проблемы, используя подходящие настройки для баланса белого (как это объясняется в этой замечательной статье). Но я не буду рассказывать здесь об этом потому, что.
1. хороших результатов можно ожидать только от предустановок баланса белого и 2. Если у вас фотоаппарат, поддерживающий формат RAW (и если так, то я надеюсь, что вы снимаете в этом формате), предустановки баланса не так уж и важны.
Если вы снимаете в формате RAW...
вы наверняка знаете, как налаживать отображение цвета. Но позвольте мне показать вам, насколько легко редактировать изображения в формате RAW, в надежде убедить тех из вас, чьи фотоаппараты поддерживают RAW, начать использовать этот формат. И кстати, все больше и больше отличных фотоаппаратов, работающих по принципу «навести и снять», поддерживают формат RAW, поэтому в следующий раз, будучи в магазине в поисках фотоаппарата, купите тот, что снимает в RAW.

Когда вы открываете файл изображения формата RAW в Photoshop, перед вами предстает целая куча корректирующих бегунков (и это только начало). Если вы знаете, что означают эти бегунки, все остальное окажется для вас легким. Пару секунд и…

колоссальные изменения! Если вы взглянете на бегунки, вы заметите, что я изменил температуру, переместил бегунок оттенка подальше от зеленого и проделал еще несколько незначительных изменений, которые сразу дали результаты. Исходное изображение по сравнению с этим выглядит так, как будто его вытянули из мешка с углем.
Если вы не снимаете в формате RAW...
вы также можете добиться отличных результатов. В качестве предисловия, позвольте сказать, что я предпочитаю более быстрые и интуитивные решения процессам, отнимающим много времени, даже если последние получают одобрения от профессиональных ретушеров.
К моему удивлению, даже та крайне доходчивая книга, которую я так люблю, предлагает 19-шаговое решение для улучшения цвета. Серьезно. 19 шагов! Это получается на 7 шагов больше, чем нужно для реабилитации алкоголика!
Моя цель – показать вам, что вы не обязательно должны быть профессионалом, чтобы совершенствовать ваши фотографии. За 4 или 5 ступеней вы сможете контролировать цвет ваших фотографий.
Урок.
Шаг 1. Добавим уровень корректировки кривыми.
Если вы используете CS4, вы можете кликнуть по кнопке уровня корректировки кривыми...

или же, если не используете (или имеете что-то против этой кнопки) включить уровень кривых кнопкой снизу на панели уровней:

В следующих трёх шагах нам понадобится черный, серый (нейтральный) и белый инструменты eyeper, которые вы можете увидеть в диалоговом окне уровня корректировки кривыми.

Шаг 2. Используя черный eyeper кликните по чему-нибудь черному (либо как можно ближе к черному) на вашем изображении.
Есть более точные математически способы сделать это, но здесь мы не будем их использовать. Одной из самых черных областей на этой фотографии являются зрачки, поэтому я выбрал черный eyeper и затем кликнул им по правому зрачку парня.

Результат пока едва различим. Цвет немного смягчился, и фотография стала даже немного темнее.
Шаг 3. Повторим эти действия, используя серый eyeper.
На этот раз нам нужно будет найти нейтральный серый. Я кликнул по части камня, которая выглядела нейтральной и вот что получилось:

Цвет кожи стал менее бледным, и все стало выглядеть ярче.
Шаг 4. Используя белый eyeper, выберите что-либо, что выглядит наиболее белым.
Я выбрал майку и получил следующий результат:

В зависимости от вашего монитора, результат будет выглядеть либо слишком экстремально, либо подходяще.
Шаг 5.Немного умерим пыл
Если только вам не посчастливится, белый eyeper может произвести более существенные изменения, нежели вы ожидали. На моем мониторе версия после белого eyeper выглядела уж слишком насыщенной, поэтому я просто снизил непрозрачность (opacity) моих кривых до 47%.

Во многих случаях, неудачный корректировочный слой можно исправить путем снижения непрозрачности. С низкой непрозрачностью наш парень больше не будет выглядеть так, как будто он надышался токсичными отходами.

Температура цвета было понижена потому, что исходный фоновый слой начал частями просвечиваться.
Шаг 5 (дополнительный).
На данном этапе вы либо будете удовлетворены результатом, либо вам будет не хватать яркости, как на предыдущей версии. Или же, возможно, вам захочется подкорректировать цвет кожи еще немного или добавить больше контраста. Если так, просто добавьте новый слой корректировки кривыми поверх предыдущего (с пониженной непрозрачностью) и начните корректировку. Если вы хотите подретушировать кожу, вы можете отрегулировать индивидуальные цветовые каналы (особенно синий и зеленый) как я это объясняю в деталях в одном из моих вводных уроков. После того, как вы отрегулируете индивидуальные каналы (если вы вообще будете это делать), вы можете прибавить яркости путем перетаскивания точки на кривой вверх и влево и/или, если вы хотите больше контраста, вы можете создать "S” кривую – обо всем этом будет рассказано в другом уроке.
Я произвел еще немного тонко настройки моего конечного результата.
Давайте посмотрим, куда привели нас эти 5 шагов. Вот "до":

вот "после":

Если вы никак не можете удержаться еще и от собственной корректировки, можете немного подчеркнуть глаза, но я думаю, что любой родитель будет доволен и тем результатом, что мы получили, пройдя всего 5 шагов корректировки кривыми.
|  Главная | Регистрация | Вход
Среда, 08.05.2024, 19:50
Главная | Регистрация | Вход
Среда, 08.05.2024, 19:50